Project Outline
The HoneyHome.com is a design project that revolves around the notion of a community focal point. It challenges the argument that large retail corporations are destructive to local communities. Since a local supermarket is a physical place that every member of the community visits frequently, it could, potentially, play an important role in the community life. The HoneyHome.com recognizes that opportunity and seeks to bring together supermarkets, their customers and the existing local communities in order to provide a new-age community focal point.
The research into the existing and historic communities revealed that the nature of interaction between people is changing as a direct result of a rapid development in information and communication technologies. As the nature of human interactions changed, we moved away from the traditional model of community. In the ‘Digital Age’ the communities are no longer closed systems with clear geographic boundaries, stable memberships and few linkages with other communities. Instead, they are fragmented, geographically dispersed and, to a large extend, virtual or placeless.
With the HoneyHome.com project I aim to introduce a new supermarket service that would reflect the idea of extensive multilevel communications within local communities. I intend to develop: a design concept, a multimedia device, a supplementary website and a campaign.
The HoneyHome.com concept is based on the idea of networking which derived from social insects such as ants and bees. The design uses a simple graphic representation of a honeycomb – the hexagon motif. It represents collaboration and, therefore, illustrates the key characteristic of a vibrant community.
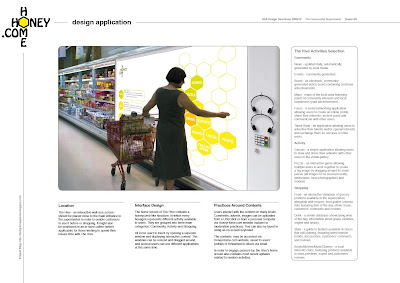
Inspired by an ever-increasing use of tangible technologies in our everyday life, I decided to design a digital device, which would create and reinforce links between local communities, supermarkets and their customers. And my idea - The Hive – took a form of a wall-size, multi-touch screen that allows several users to interact with its contents and with each other at the same time.
Users could interact with the device and its content on many levels. The users’ comments, adverts, images can be uploaded from a USB stick or from a personal computer via the HoneyHome.com website, which would also allow the users to access the contents from any place at any time. The contents could be saved to users’ profiles or forwarded to others via email.
The device and the website will be supported by a ‘Sweet Campaign’. The campaign logo with some catch slogans could be printed on carrying bags or on shopping bags and trolleys. Similarly, locally produced honey could be used for promotional purposes.






































 I went today to see a few exhibitions at the V&A, the Science Museum and the Natural History Museum. And no, I was not going after the Indian Raj, not after the models of a spaceship and not after countless species of insects. I was chasing interactive, touch-sensitive screens, their design and technology. The trip has surely reinforced my believe in the digitalization of our world. It seems that if you want your exhibition to be successful you need to go for the interactive exhibits, something that people can play with, something that demands attention and provokes that 'wow' reaction. And clearly, you will need a digital notice board just to inform that a toilet is out of order.
I went today to see a few exhibitions at the V&A, the Science Museum and the Natural History Museum. And no, I was not going after the Indian Raj, not after the models of a spaceship and not after countless species of insects. I was chasing interactive, touch-sensitive screens, their design and technology. The trip has surely reinforced my believe in the digitalization of our world. It seems that if you want your exhibition to be successful you need to go for the interactive exhibits, something that people can play with, something that demands attention and provokes that 'wow' reaction. And clearly, you will need a digital notice board just to inform that a toilet is out of order.

 Some of the objects are designed particularly for group activities and people seem keen on it. There is a chance that the Mother Nature is not going to erase the herd instinct from our DNA anytime soon.
Some of the objects are designed particularly for group activities and people seem keen on it. There is a chance that the Mother Nature is not going to erase the herd instinct from our DNA anytime soon.








 They also stimulate unplanned social interactions around digital content and provide opportunities for discovery of shared interests. In other words, the users don't interact with the content privately from their home PCs, but interact with the content in public and therefore have the opportunity to discuss it with other users on the spot. It reminds me of the
They also stimulate unplanned social interactions around digital content and provide opportunities for discovery of shared interests. In other words, the users don't interact with the content privately from their home PCs, but interact with the content in public and therefore have the opportunity to discuss it with other users on the spot. It reminds me of the