Monday 30 November 2009
Fonts
Posted by
Katarzyna Matuszewska
07:03

Sunday 29 November 2009
Colour Palette
Posted by
Katarzyna Matuszewska
19:18
I spend a day researching possible colour themes for my designs.




Friday 27 November 2009
User Experience Honeycomb
Posted by
Katarzyna Matuszewska
17:15

- Useful - All potential supermarket customers should feel the need to use the device;
- Usable - The device should be easy to use for someone with a minimum or none computer knowledge (children and the elderly);
- Desirable - The screen should look attractive and tempting (trendy);
- Valuable - The device should be valued among its users (but it will only be possible if the device responds to the community needs, serves the community);
- Findable - It surely needs to be easy to locate (and there is no better place to put the thing that a supermarket becauce supermarkets have been playing the role of the community focal point for a while now);
- Accessible - The screen needs to be placed close to main entrance in order to make sure that every customer walking through that door notices it, but also, to attract passers-by.
- Credible - And obviously, all the information available for the screen's users should be reliable. The screen's administrator (there surely should be one) would have to be responsible, as much as possible, for checking the information.


Thursday 26 November 2009
Issues for Design
Posted by
Katarzyna Matuszewska
13:22
This post features the results of another mapping exercise.
- location,
- audience,
- contents,
- practices around contents,
- community functions.


- Community:
News - updated daily, automatically generated by local media;
Events - community generated;
Board - an electronic, community generates notice board containing customer advertisements;
Maps - maps of the local area featuring community points of interests and local businesses (paid advertisement);
Faces - a social networking application allowing users to create an online profile, share their interests, archive posts and communicate with other users;
Talent Bank - an application allowing users to advertise their talents and/or special interests and exchange them for services of other users, for example spanish lessons in exchange for piano lessons.
- Activity:
Canvas - a simple application allowing users to draw and create similar artworks, and share them with other users via digital gallery;
Puzzle - an interactive game allowing multiple users to work together to create a big image by dragging and moving around its small pieces (all images to be sourced locally: landscapes, local photographers, local models);
Games - other similar games.
- Shopping:
Food - an interactive database of grocery products available in the supermarket, alongside with recipes, food guides (cheese, fish, etc.) featuring dish of the day, ethnic foods, customers' comments and reviews;
Drink - a similar database showcasing wine of the day, information about grape varieties, origins, history, etc.;
Style - a guide to fashion available in stores that sell clothing, featuring latest fashion trends, accessories, customers' comments and reviews;
Books - a local readers' club, featuring books available in store, book of the week and customers' reviews;
Movies - a similar local fun-club for film, cinema, DVDs available in store;
Music - an application for all music-fanatics featuring expert and customers' reviews of music albums available in store as well as sample music tracks available for customers to listen;
Games - another application that enables users to review latest games releases, etc.
Friday 20 November 2009
TASK 6: Reflection on Museum Visits
Posted by
Katarzyna Matuszewska
16:29



 Some of the objects are designed particularly for group activities and people seem keen on it. There is a chance that the Mother Nature is not going to erase the herd instinct from our DNA anytime soon.
Some of the objects are designed particularly for group activities and people seem keen on it. There is a chance that the Mother Nature is not going to erase the herd instinct from our DNA anytime soon.- (Inter)active reading - this is when you consciously read the digital content, absorb the information;
- Navigating and Browsing - this is when you browse through menus, searching for more information, seeing what other functions are, etc.;
- Messaging - this is when you actively participate in the content generation by posting comments under other pieces of information, when you express your own opinion or participate in a debate. Also, when you forward the information to someone else, share it.





TASK 5: Project Outline and Work Plan
Posted by
Katarzyna Matuszewska
16:29
Project Outline
The HoneyHome.com is a design project that revolves around the notion of a community focal point. It challenges the argument that large retail corporations are destructive to local communities. Since a local supermarket is a physical place that every member of the community visits frequently, it could, potentially, play an important role in the community life. The HoneyHome.com recognizes that opportunity and seeks to bring together supermarkets, their customers and the existing local communities in order to provide a new-age community focal point.
The research into the existing and historic communities revealed that the nature of interaction between people is changing as a direct result of a rapid development in information and communication technologies. As the nature of human interactions changed, we moved away from the traditional model of community. In the ‘Digital Age’ the communities are no longer closed systems with clear geographic boundaries, stable memberships and few linkages with other communities. Instead, they are fragmented, geographically dispersed and, to a large extend, virtual or placeless.

TASK 4: Reviewing the Blog
Posted by
Katarzyna Matuszewska
16:15
After downloading, I worked on the template’s html code to customize it. I included the following elements:
- Blog title – I used the research I carried for the Business for Design module and called my blog Coverline Design.
- Strapline – “Where Design Meets the Editorial” – which reflects my prime interests in editorial design and visual journalism.
- Navigation bar – buttons allowing user to view the blog’s home page, posts RSS, all comments and edit the blog.
- Motto – “Design is a behavior/Not a department”.
- Image showcase – it was design to show thumbnails of images from posts, which could take the viewer to the original posts. However, I used it to show the examples of work of other designers that I find particularly inspiring.
- Widgets – About Me, Blog archive, Followers, Labels (which are very useful while searching for a particular post, topic or trend) and Blogroll.
- Categories (in the Footer) – an extremely useful tool for a viewer interested only in postings related to a particular academic module (Design Project A (RSA), Business for Design and Design Research Methods).
- About this blog - a short introduction to the purpose of the blog.
Towards Digital Interactivity: Wall-size, Multi-Touch Digital Screens
Posted by
Katarzyna Matuszewska
14:32
I conducted some video research for examples of existing technologies for production of large touch screens as well as their various applications. I found out that this type of interactive screens are already quite affordable to purchase and are being used:
- by museums for exhibitions (Science Museum, London),
- by schools and universities for educational purposes,
- by entertainment industry for various touch-based games,
- by corporate organizations for information sharing.
1. This video explains very well how the idea of wall-size screen might work. Classic touch-screens have theirs limitations: (A) they tend to be small as their price increases significantly with the size; and (B) they can be used by a single user only. However, the use of infra-red light technologies removed those limitation and allowed the development of simple, self-explanatory, interactive systems that could be controlled by natural gestures (no more clicking) without any extensive computer literacy.
2. My idea for the use of wall-size screen in supermarkets was to have a variety of things each user could use it for. I imagine it as a set of different applications that users could activate and interact with. For example, a small child uses drawing application, a teenager checks out a game, a mother downloads new recipes and a father reads local news and community adverts. And they can do all those things at the same time. Just like an iPhone does not come with a set functions but each user can download different applications to suit individual needs.
Towards Digital Interactivity: Community Boards
Posted by
Katarzyna Matuszewska
12:58
Digital kiosks are already widely used and it might be hard to imagine life without them. However, the experience of using a digital kiosk is very private and happens mostly in isolation.



"Community poster boards serve an important community building function. Posted fliers advertise services, events and people’s interests, and invite community members to communicate, participate, interact and transact" (Churchill, Nelson & Denoue 2003).
"blur the notional 'boundary' between virtual and physical locales of communication, and take advantage of the fact that relationships usually take place offline as well as online" (Churchill, Nelson & Denoue 2003).
 They also stimulate unplanned social interactions around digital content and provide opportunities for discovery of shared interests. In other words, the users don't interact with the content privately from their home PCs, but interact with the content in public and therefore have the opportunity to discuss it with other users on the spot. It reminds me of the "Memory Maps" and the notion of 'triangulation'.
They also stimulate unplanned social interactions around digital content and provide opportunities for discovery of shared interests. In other words, the users don't interact with the content privately from their home PCs, but interact with the content in public and therefore have the opportunity to discuss it with other users on the spot. It reminds me of the "Memory Maps" and the notion of 'triangulation'.Thursday 19 November 2009
Towards Digital Interactivity: Digital Kiosk
Posted by
Katarzyna Matuszewska
14:38
Inspired by the Local Project's "Memory Maps" I thought about an interactive object that could:
- Be physically located in a public space, such as supermarket, in order to enable physical interaction between its users;
- Fulfill the same role in building and maintaining communities that local magazines and newspapers play;
- Yet, be inexpensive to maintain (minimum labour costs, no printing costs);
- Be environment-friendly (minimal or none waste);
- Be future-friendly!!!

- Movie tickets kiosk;
- Telephone kiosk;
- Vending kiosk (for DVD rentals and libraries);
- Visitor Management and Security Kiosk (airports, GP's surgeries);
- Photo kiosk;
- Giving kiosk;
- Internet kiosk;
- Financial services kiosk (cash machines);
- Building directory & way finding kiosk (shopping malls, airports).
Towards Digital Interactivity: Triangulation
Posted by
Katarzyna Matuszewska
14:07
So, what is the future of the publishing industry?
Despite the migration of many of our experiences to an online space, we're interested in how media plays a role in a real physical space. When that space is large, we delight in spectacular media installations that seamlessly integrate architecture and media. In physical environments of all sizes, we seek to facilitate connections between strangers. When our work becomes the instrument for dialogue between two visitors, we call that "triangulation," and we consider it one of the holy grails of our design work.
I got particularly interested in one of their projects called "Memory Maps" where they constructed a structure similar to subway car with large maps of the city inside. People were invited to go in, write up the memories they associated with various parts of the city on small pieces of paper and pin them on the maps. The surprising outcome of the installation was that complete strangers interacting with the structure started talking to each other and share their personal experiences.
Wednesday 18 November 2009
Mood Board Exercise
Posted by
Katarzyna Matuszewska
14:40


I began working on the Coverline Design mood board from identifying key words relevant to the company.
Design Company Positioning
Posted by
Katarzyna Matuszewska
11:56
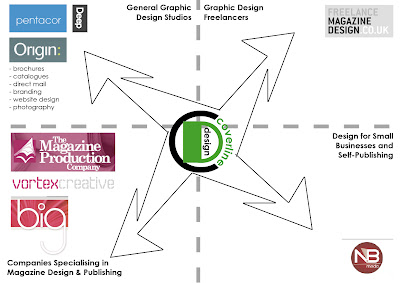
 I have looked at the existing design companies serving my field of interest. I realized that there is a number of large design companies which serve the market by providing photography as well as graphic designs for brochures, catalogues, direct mail, branding and websites design.
I have looked at the existing design companies serving my field of interest. I realized that there is a number of large design companies which serve the market by providing photography as well as graphic designs for brochures, catalogues, direct mail, branding and websites design.
Also, there seems to be a lively market of freelancer proving work for various magazines.
My Design Company Logo
Posted by
Katarzyna Matuszewska
11:35
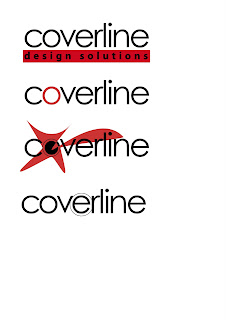
 I did work a little more on the design company logo I started few weeks ago. Having attended a few design exhibitions (such as Mariscal Drawinf Life) and talks like Paula Scher's lecture at D&AD, I realised that what inspires me most is typography. Therefore, I tried to design a logo for my design business using typography. I was looking for something simple ("less is more") and easily recognizable. This is what I came up with and how I got there.
I did work a little more on the design company logo I started few weeks ago. Having attended a few design exhibitions (such as Mariscal Drawinf Life) and talks like Paula Scher's lecture at D&AD, I realised that what inspires me most is typography. Therefore, I tried to design a logo for my design business using typography. I was looking for something simple ("less is more") and easily recognizable. This is what I came up with and how I got there.

Monday 16 November 2009
Where are we heading? An Insight into the Communities of the Future
Posted by
Katarzyna Matuszewska
07:04
Communities are changing!
Just like our wardrobes are changing because fashion is subject to trends. Our customs and cultures we share are constantly being modified. Sometimes the change is slow and hard to notice. Sometimes social revolutions strike suddenly and rapidly.How are the communities changing and what are the factors that triggered the process?

But with the rapid development in information and communication technologies supported by globalization and increased social mobility, we were pushed into the 'Digital Age' - 'age of open systems'.
 "Cyberspace has become a new kind of social terrain, crowded with ‘virtual communities'" (Anderson 1999). Geography is no longer the predominant force in shaping community. Most of the communities are fluid, some are placeless. People became multi-community individuals with many kinds of memberships.
"Cyberspace has become a new kind of social terrain, crowded with ‘virtual communities'" (Anderson 1999). Geography is no longer the predominant force in shaping community. Most of the communities are fluid, some are placeless. People became multi-community individuals with many kinds of memberships.However, "whatever benefits may be found in the information society, revival of 'community' is not one of them. At least not community as the traditional nostalgic, and incontrovertibly good product of our imaginations" (Smith 1995).
Is it possible to have a sense of community without a sense of place, without anchoring it in locality and/or personal face to face interaction?
References:
Smith, G. (1995) Virtual Community in Real Reality [Online]. Available at: http://www.partnerships.org.uk/itf/virtreal.html (Accessed: 10 November 2009).
Friday 13 November 2009
Magazines are good. But we can do better!
Posted by
Katarzyna Matuszewska
15:34
Presenting my blog and project ideas to my colleagues and tutors today got me thinking about the future - the future of communities, the future of publishing and the future of retail corporations such as supermarkets.

Wednesday 11 November 2009
The Cost of Printing a Magazine
Posted by
Katarzyna Matuszewska
17:01
 I have done a little research into the cost of printing a magazine. I used a simple quote form on Mixam Printing website to estimate that a 20-page, A4, Full-Colour magazine printed 90GSM coated paper with silk finish and a 150GSM cover would cost less than £1.
I have done a little research into the cost of printing a magazine. I used a simple quote form on Mixam Printing website to estimate that a 20-page, A4, Full-Colour magazine printed 90GSM coated paper with silk finish and a 150GSM cover would cost less than £1.
£872.70 for 1,000 copies (£0.87 per magazine)£1692.10 for 5,000 copies (£0.34 per magazine)£2312.20 for 10,000 copies (£0.23 per magazine)
1 Insertion | 4 Insertions | 7 Insertions | 12 Insertions | |
|---|---|---|---|---|
Full page colour | £1,155 | £1,039 | £982 | £924 |
Half page colour | £660 | £594 | £561 | £528 |
Quarter page colour | £410 | £369 | £349 | £328 |
Eighth page colour | £230 | £207 | £196 | £184 |
Flipping Through Waitrose Food Illustrated
Posted by
Katarzyna Matuszewska
16:25
This application allows you to see the contents and the design of Waitrose Food Illustrated published by John Brown. Right-click on the picture and select 'Start Slideshow'.
TASK 3: Approaching Organizations to Cooperate on the Project
Posted by
Katarzyna Matuszewska
15:22
Publishing a magazine, even the smallest one, costs a lot of money. I assume that the big supermarket chains would surely have the financial means to cover the expenses associated with printing since they already publish so much of brochures, leaflets, catalogues and even glossy magazines. However, if the new magazine I am working on is to be local and community-orientated, I need to think deeply about the costs of labour.
I thought about using the students of journalism from local universities who are always searching good work experience opportunities. I contacted Beth Brewster, the Director of Studies, Journalism & Publishing at Kingston University, and outlined my idea briefly asking for her expert opinion.
The outcome of our email exchange so far is outlined below:
1. Journalism in general is surely moving towards local markets with hyperlocal sites like Kings Cross Environment that deal with what's happening in local communities.
2. Having supermarkets sponsor the magazine is problematic because the sponsor would surely want to have an influence (and generally negative impact) on content. For example, I might never be able to run stories on certain new shops opening in the area if they are competitors.
3. There are more examples of sponsored local community magazines online, mostly because they are cheaper to produce than print publications. For example, Beckenham.com is sponsored by local estate agents. Although it has the appearance of being a community site it definitely has an 'agenda'.
4. Journalism students could be used as free labour as long as they are not exploited. They can't work for free for longer than four weeks so a skeleton permanent staff would also be needed to maintain consistency. My Village is run this way/.
I have also tried to get in touch with a friend of mine who works in Sainsbury's in order to arrange a meeting with the sore manager and run my idea through him. So far, I had no lack with getting anything back from him.
Friday 6 November 2009
Mini Brief for the RSA Project
Posted by
Katarzyna Matuszewska
05:25
The Community DNA
Posted by
Katarzyna Matuszewska
05:19
This diagram explains the local media's role in building and maintaining community. The local magazine serves as a platform for communication within the community, such as opinion exchange. debate about current issues and events etc. Therefore, the magazine supports a supermarket in fulfilling its role as a focal point of the community life.

Wednesday 4 November 2009
Local Media's Role in Building & Maintaining Communities
Posted by
Katarzyna Matuszewska
11:48
According to Lena Calvert from the National Union of Journalists, the local media's role in keeping communities together is at risk. The recession caused severe cutbacks across most sectors of the industry. Small local media outlets are at risk of disappearing altogether due to lack of funds, decreasing advertising and newsstand sales.
...read more...
TASK 2: The Cummunity Need - The Market Niche
Posted by
Katarzyna Matuszewska
11:36
 There is a strong distinction between supermarket publications and other local magazines.
There is a strong distinction between supermarket publications and other local magazines.
The first ones exist primarily to sell various products. They are used as marketing tools and, even if given away for free, aim to generate profits. But in order to get shoppers interested some publication offer other editorial content, such as lifestyle features, recipes or interviews with celebrity chefs, food critics, wine experts etc.
Local magazines claim to serve communities through news and features about local issues and events. However, being sponsored only by advertisement, they tend to be perceived more as the advertising platform for local businesses than a platform for objective editorial.
It seems that one publication cannot serve all communities by providing interesting editorial content, news, features, as well as advertisements and special offers on supermarket products.
I wonder why not...?
Towards designing a logo
Posted by
Katarzyna Matuszewska
10:45
Out of the company names listed in previous post I selected two and started working towards designing a company logo.


Unfortunately, there seems to be an existing design company named Spread. Therefore, I will have to concentrate on an alternative name - Coverline.


Naming a Creative Business
Posted by
Katarzyna Matuszewska
10:26
This is my list of ideas for names for creative business:
1. Vistula Vision UnLimited - The name I used for my previous project. It incorporates the reference to the country of my origin ('Vistula' is the longest river in Poland) as well as the statement that my 'Vision' is not limited to the boundaries of any single country or discipline.
2. UnLimited - Shorter version of the previous name.
3. Fusion - It draws from the notion of fusion and blurring boundaries between journalism and design, between Polish and British influences, etc.
4. Studio DX - This abstract name does not carry any specific meaning other that the one you create in your mind for yourself. What does Studio DX mean to you?
5. Studio 44 - The number 44 carry very enigmatic meaning and has been often referred to in Polish mythology and romantic literature.
6. Design 44 - As above.
7. Punch Design - The name referring to cutting age, contemporary design.
8. Impact Design - Self-explanatory.
9. Absolute Design.
10. Total Design.
And finally...
11. Spread - The name obviously pointing towards designing magazine spreads and other forms of editorial design.
12. Coverline Design - Yet another reference to editorial design.
About Me

- Katarzyna Matuszewska
- I grew up in a small town in Poland believing that the only boundaries that should not be crossed were those which I set up for myself. Now, living in the cultural blur of a cosmopolitan city I stick to that rule. I cross boundaries between cultures, languages, between print and web, between journalism and design in search of original creative fusions. I graduated from University of Westminster in 2010 with a Masters Degree with Distinction in Design for Communication. I also hold a First Class BA in Journalism with Media and Cultural Studies from Kingston University, which gives me a combined knowledge of editorial and design practices. Having previously worked for The Sunday Times Magazine, Haymarket and Think Publishing, I have experience in publishing and design industries and a strong passion for editorial design. I am a great (bilingual) communicator, a competent writer and a designer. I produce imaginative magazine layouts to convey the publication‘s editorial mission and specialise in magazine launch and redesign projects. If you think your organisation could benefit from my knowledge and experience, please get in touch.
Blog Archive
-
▼
2009
(30)
-
▼
November
(25)
- Fonts
- Colour Palette
- User Experience Honeycomb
- Issues for Design
- TASK 6: Reflection on Museum Visits
- TASK 5: Project Outline and Work Plan
- TASK 4: Reviewing the Blog
- Towards Digital Interactivity: Wall-size, Multi-To...
- Towards Digital Interactivity: Community Boards
- Towards Digital Interactivity: Digital Kiosk
- Towards Digital Interactivity: Triangulation
- Mood Board Exercise
- Design Company Positioning
- My Design Company Logo
- Where are we heading? An Insight into the Communit...
- Magazines are good. But we can do better!
- The Cost of Printing a Magazine
- Flipping Through Waitrose Food Illustrated
- TASK 3: Approaching Organizations to Cooperate on ...
- Mini Brief for the RSA Project
- The Community DNA
- Local Media's Role in Building & Maintaining Commu...
- TASK 2: The Cummunity Need - The Market Niche
- Towards designing a logo
- Naming a Creative Business
-
▼
November
(25)
Followers
Labels
- Advertising (1)
- Book Design (7)
- Business for Design (8)
- Colour (2)
- Community (7)
- Critical Debates in Design (9)
- Design Authorship (8)
- Design Inspirations (1)
- Design Project B (7)
- Design Research Methods (8)
- Environment (5)
- Ethics (5)
- Honeycomb (3)
- Interactivity (7)
- Logo (4)
- Market Research (3)
- Master Project (1)
- Personal Projects (1)
- Printing (1)
- Project Brief (4)
- Redesign (1)
- RSA (24)
- Tasks (17)
- Touch Screen (11)
- Typography (3)